Anchor Overlay Ads: How to turn on/off
Anchor Overlay Ads: How to turn on/off
The setup process to enable or disable a Shareaholic App on your site is very easy. Follow a few short steps and you'll be done in just minutes:
- Log into your Shareaholic account.
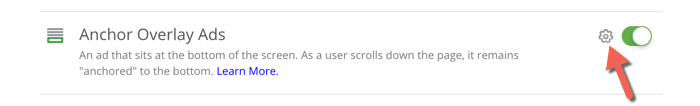
- From the Site Tools dashboard, toggle on or off the Mobile Anchor Overlay Ads app:
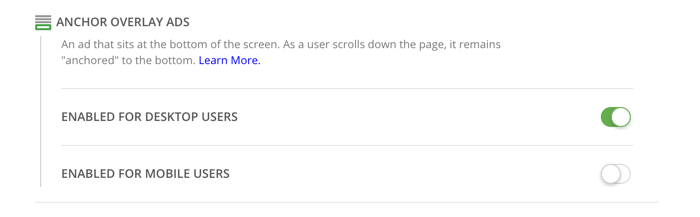
Further, you can also control whether you would like Anchor Ads to show on desktop, mobile or both.
- From the Site Tools dashboard, click the gear icon next to the Anchor Overlay Ads toggle:

- Toggle on or off the desktop and mobile options:

What are Anchor Overlay Ads?
The anchor overlay ad format is an ad unit that sits at the bottom of the screen. As a user scrolls down the page, the ad remains "anchored" to the bottom of the screen. Since the ad sticks on the page and is always in users’ view, this ad format usually monetizes far better than standard ads, as much as +400%




Installing Shareaholic on Blogger / Blogspot
The following tutorial will help you install Shareaholic on Blogger:

If you have not already signed up for Shareaholic, check out the Getting Started with Shareaholic Guide before following the instructions below.
Step 1: Install Shareaholic on Blogger
In order to install Shareaholic, you'll need to paste your Shareaholic code in two places: in the head of your blog (which initializes the page with Shareaholic engines) and in the post or layout where you want the buttons to appear. These instructions will guide you through installing Shareaholic Setup Code.
1. Paste your Shareaholic Setup Code into your Blogger site
- Go to blogger.com and make sure you are logged in to your Blogger account
- Click Template on the lower left hand column
- Click the Edit HTML button
- Use CTRL-F or Command-F and search for: “/head”
- Click the line above the </head> tag, hit Enter to create a new line and paste the Shareaholic Setup Code
- Click Save Template
Step 2: Add Shareaholic to your posts
Now that you have the set-up code installed and verified your site, you can add the Shareaholic Share Buttons and Related Content to your blog.
Share Buttons
1. Set-up the Share Buttons
These instructions are for adding the buttons to the TOP of your posts. Instructions for adding buttons to the bottom of your posts are in More Options below.
- Go to to https://www.shareaholic.com/publisher_tools
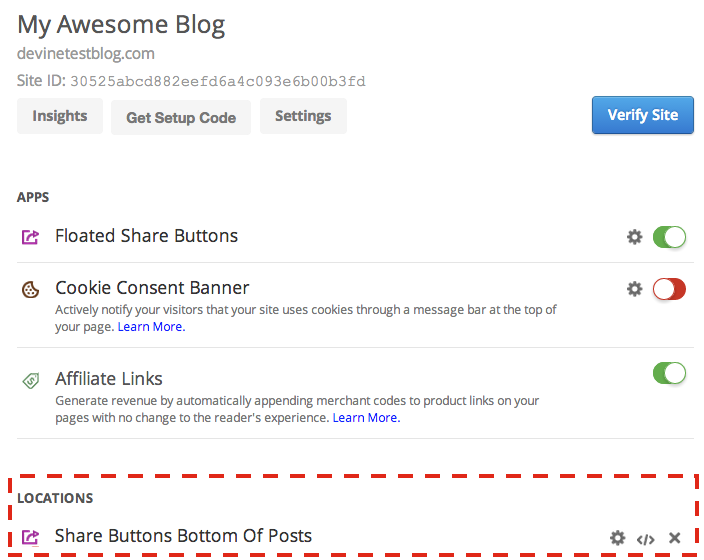
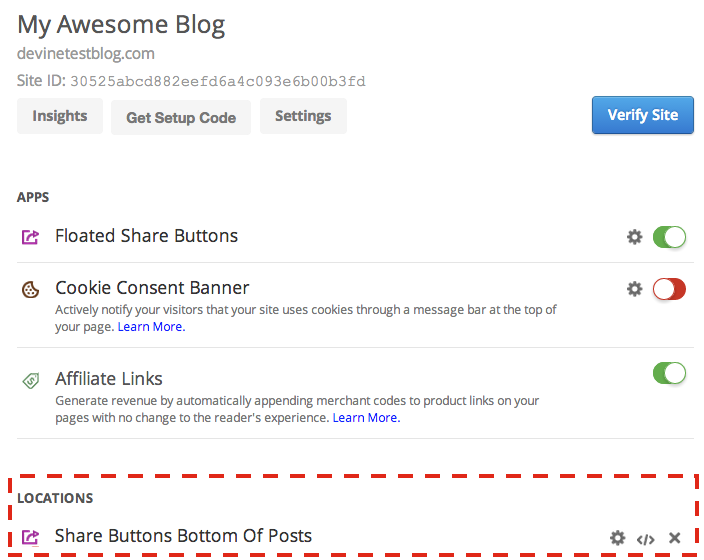
- Click Add App Location and select Share Buttons
- Edit the look and feel of the app and click Save Settings.
- You should now see the app you just set up under Locations

- Click on the </> option and copy that code to your clipboard.
2. Add the Shareaholic button code to your Blogger post page
- Head back to blogger.com and click Template on the lower left hand column
- Click the Edit HTML button under your Live on Blog template
- This time, use CTRL-F or Command-F and search for "post-header" then look for the following line of code: <div class='post-header-line-1'>. Make sure you are clicking inside the HTML template before trying to search, or else you will not be able to find it. Your search bar should look like the one in the screenshot below.
- Note: Depending on your site's theme, you may have multiple "post-header" located in your template. Make sure you are inserting the snippet code after the correct <div class='post-header-line-1'>, or else share buttons will not appear. The correct line should be the one furthest down the template.
- Press enter to create a new line and paste the button code, which should look something like:
<div class='shareaholic-canvas' data-app='recommendations' data-app-id='(your id)'></div>
- Note: if you're unable to see your buttons appear, make sure that there isn't another "post-header-line-1" in your template that you missed. While you should only have to place it once in the last location of the tag, there should not be any ill effects from placing the code below all the post-header-line-1 tags, so don't worry about repeating yourself!
- Click Save Changes and you're done!
Related Content
1. Set-up Related Content
- Go to to https://www.shareaholic.com/publisher_tools
- Click Add App Location and select Related Content
- Edit the look and feel of the app and click Save Settings.
- You should now see the app you just set up under Locations
- Click on the </> option and copy that code to your clipboard.
2. Add the Shareaholic Related Content code to your Blogger post page
- Head back to blogger.com and click Template on the lower left hand column
- Click the Edit HTML button under your Live on Blog template
- Use CTRL-F or Command-F and search for "post header" then look for the following line of code: <div class='post-header-line-1'>
- Directly beneath that line, hit enter and insert your copied Shareaholic button code, which should look something like:
<div class='shareaholic-canvas' data-app='recommendations' data-app-id='(your id)'></div>
- Press enter to create a new empty line.
- Paste the Shareaholic button HTML code into the empty line.
- Be certain that the Shareaholic <div …> ends with a “/>” when you paste it in.
- Press the Save Changes button to apply this code to your site and Related Content should appear!
Note: If your Blogger theme provides for a mobile theme, you may find this multiple times. Perform this for each instance!
More Options
Show Shareaholic buttons on the bottom of your post
- Follow the directions for showing buttons at the top, only instead of searching for the post-header-line-1 div tag, search for Locate the code block that begins with:
<b:if cond='data:post.hasJumpLink'> - Place your cursor at the end of the last line of this block, which will contain: </b:if>
- Press Enter to create a new empty line.
- Paste the Shareaholic button HTML code into the empty line.
- Be certain that the Shareaholic <div …> ends with a “/>” when you paste it in.
- Press the Save Changes button to apply this code to your site.
Install the share buttons in different Blogger Layout locations
- Select Layout from the menu to the left.
- Determine where you would like the app to appear.
- Click Add a Gadget in your desired location.
- In the popup window, scroll down and select HTML/JavaScript.
- Place your cursor in the Content box of the Configure HTML/JavaScript window.
- Paste your app's HTML code into the input box.
- Note: For Share Buttons, if you would like to specify the link to share, see this article.
- After customizing, press the Save button.
- Once you have finished adjusting your layout, press the Save arrangement button to apply your changes.
Post-Share Window Ads
Monetize every share. Earn revenue by enabling targeted banner ads in the post share prompt. Open up a new revenue stream at no cost or contract.





No comments
Thanks For Your Comment!
Note: Only a member of this blog may post a comment.